HTTP-Schnittstellen (z.B. REST oder SOAP) werden in fast allen modernen Webanwendungen verwendet. So ist es möglich über eine API Datensätze zu erstellen (PUT), zu lesen (GET), zu ändern oder zu löschen (siehe auch HTTP Request Methods). Fehler in der API sollten mittels Tests (Unittests) schnell gefunden werden, da Fehlfunktion fatale Auswirkungen haben können. Zusätzlich bieten sich aber auch Integrationstests mit Hilfe von Postman an. Auf diese Funktion gehe ich kurz in diesem Artikel ein. Nur so kann sichergestellt werden, das eine Software wie erwartet funktioniert.
Mit Hilfe von Postman kann man die APIs bequem testen und gleichzeitig Funktionen für automatische Tests verwenden.
Der Download von Postman erfolgt unter https://www.postman.com .
Es muss natürlich eine öffentliche REST-API zur Verfügung stehen, ich verwende hier als Beispiel https://www.predic8.de/rest-beispiel.htm, ein Projekt der predic8 GmbH an .
Hilfreich ist zudem die Postman-Dokumentation https://learning.postman.com/docs/introduction/overview/ .
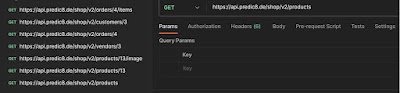
Postman-Collection anlegen
GET https://api.predic8.de/shop/v2/products
Testen kann man jetzt den Request mit einem Klick auf "Send", jetzt wird eine Liste von Produkten angezeigt.
GET https://api.predic8.de/shop/v2/products/13 => Einzelnes Produkt
GET https://api.predic8.de/shop/v2/vendors/3 => Einzelner Hersteller
GET https://api.predic8.de/shop/v2/orders/4 => Eine Bestellung
POST https://api.predic8.de/shop/products/ => Anlegen eines Produkt
Beispiel Response
{
"meta": {
"count": 19,
"start": 1,
"limit": 10,
"next_link": "/shop/v2/products?start=11&limit=10"
},
"products": [
{
"id": 19,
"name": "Grapes2,",
"self_link": "/shop/v2/products/19"
},
{
"id": 18,
"name": "Grapes1,",
"self_link": "/shop/v2/products/18"
},
...
]
}
Mit Postman wurde die jeweiligen Endpunkte der API aufgerufen und es gab auch eine Antwort (Response) vom Server, aber ist dies jetzt auch die Antwort welche man erwartet hat?
Integrationstests mit Postman
Beim Aufruf von GET products wird ein Test hinterlegt (Prüfung Statuscode = 200).
- Tab "Tests" anklicken
- JavaScript Code hinzufügen (Postman zeigt im rechten Bereich bereits einige Vorschläge an)
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
Diese Methode lässt sich einfach erweitern unnd mann den HTTP Status inkl. der zurückgegebenen Daten mit den zu erwarteten Werten abgleichen.
Auch lassen sich Tests der einzelnen Endpunkte umsetzen und so eine "Reise" eines User nachbauen. Der folgende Test nimmt die ID des Response-Body eines neu angelegten products und schreibt diese in die Variable productId.
const body = JSON.parse(responseBody); pm.collectionVariables.set("productId", body.id);
In den nachfolgenden Requests, kann man diese Variable jetzt mit doppelt geschweiften Klammern verwenden /products/{{productId}} .




Keine Kommentare:
Kommentar veröffentlichen